Website van het jaar voor Unique
Case

Wat ons gevraagd werd
Hoe ontwikkelen we een website met verschillende doelgroepen en doelen en die toch focus behoudt?
Hoe ontwikkelen we een website met verschillende doelgroepen en doelen en die toch focus behoudt?
Hoe we tot de oplossing kwamen
Stapje terug
In een groeiende carrièremarkt wordt het steeds makkelijker een baan te vinden, en dus steeds moeilijker kandidaten te vinden. Daarnaast hoef je tegenwoordig bijna de deur niet meer uit om te solliciteren. Unique is een grote speler in die banenmarkt. Samen met hen creëerden we het UX- en UI-design voor een nieuwe, Award-winnende website.
In een groeiende carrièremarkt wordt het steeds makkelijker een baan te vinden, en dus steeds moeilijker kandidaten te vinden. Daarnaast hoef je tegenwoordig bijna de deur niet meer uit om te solliciteren. Unique is een grote speler in die banenmarkt. Samen met hen creëerden we het UX- en UI-design voor een nieuwe, Award-winnende website.
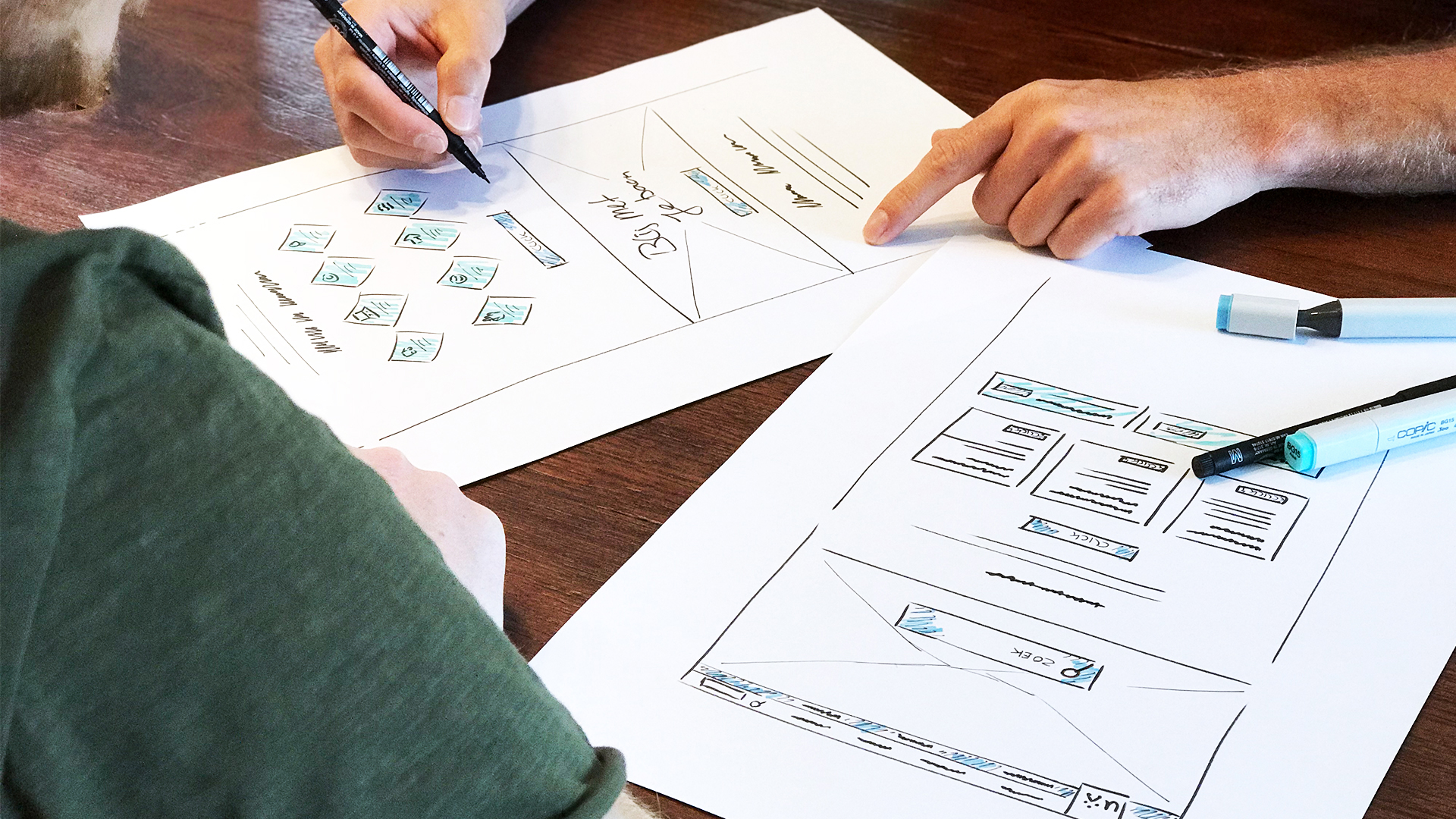
Wireframes
Het traject begon met een webconceptworkshop, waarin we samen met Unique de doelen, doelgroep(en) en functionaliteiten bepaalden. Op basis van het daaruit volgende webconceptdocument startten we het designtraject met een functioneel design; het User Experience (UX) design. Alle wensen en eisen plaatsten we op pagina’s in de vorm van een high-fidelity wireframe, samengevoegd in een klikbaar prototype.
Het traject begon met een webconceptworkshop, waarin we samen met Unique de doelen, doelgroep(en) en functionaliteiten bepaalden. Op basis van het daaruit volgende webconceptdocument startten we het designtraject met een functioneel design; het User Experience (UX) design. Alle wensen en eisen plaatsten we op pagina’s in de vorm van een high-fidelity wireframe, samengevoegd in een klikbaar prototype.

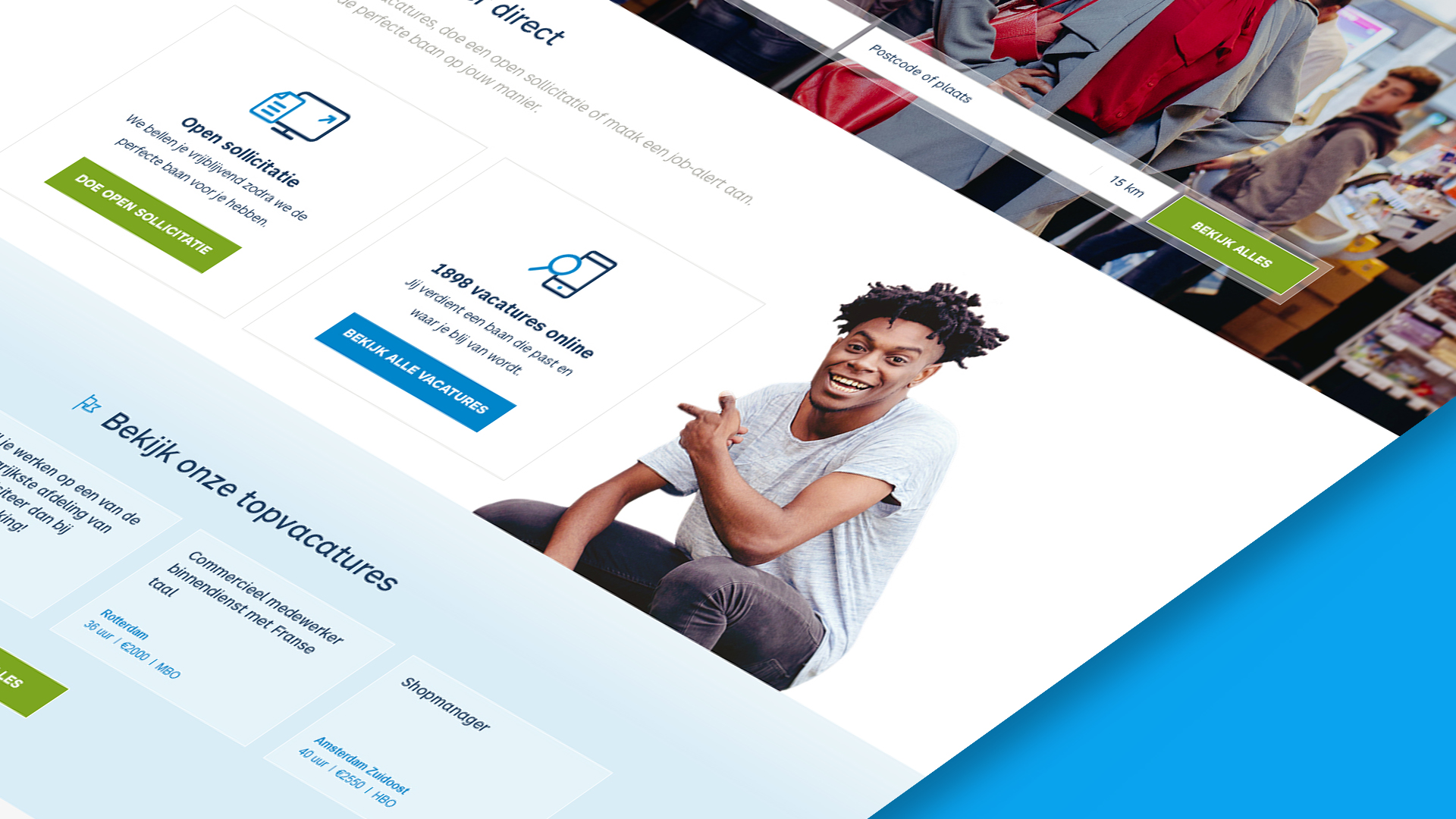
Design system
Op het UX-design als sterke basis bouwden we verder met het User Interface (UI) design; de uitstraling van de website. Aan de hand van de bestaande Unique huisstijl hebben we een zogenaamd Design System opgezet. Hierin is onder andere vastgelegd wat de primaire en secundaire call-to-actions zijn, hoe kleuren gecombineerd kunnen worden, welke iconen waar horen en hoe verschillende componenten (in relatie tot elkaar) zouden moeten werken. Het is een verzamelplek van de bewuste design keuzes, en tegelijk een heldere briefing voor development.
Op het UX-design als sterke basis bouwden we verder met het User Interface (UI) design; de uitstraling van de website. Aan de hand van de bestaande Unique huisstijl hebben we een zogenaamd Design System opgezet. Hierin is onder andere vastgelegd wat de primaire en secundaire call-to-actions zijn, hoe kleuren gecombineerd kunnen worden, welke iconen waar horen en hoe verschillende componenten (in relatie tot elkaar) zouden moeten werken. Het is een verzamelplek van de bewuste design keuzes, en tegelijk een heldere briefing voor development.






I’M SO WEBSITED
Ben jij toe aan een nieuwe website, maar weet je niet waar je moet beginnen? Of misschien gewoon zin in een goed gesprek?