Een effectieve website levert resultaat

Tja, wat is mooi? Daarover kun je van mening verschillen. Maar een website die goed werkt, bezoekers trekt en vasthoudt én een meer conversie oplevert, daar is geen discussie over mogelijk: dat is top!
Wij creëren die effectieve websites. Ze scoren op de key performance indicators en dragen bij aan de overkoepelende organisatiedoelen. Zo’n website past in én bouwt aan je merkidentiteit, zodat je een krachtig instrument in handen hebt voor corporate communicatie, marketing en sales. Daarbij ben jij als onze opdrachtgever cruciaal. Samen met ons multidisciplinaire team ontwikkelen we een website die onderdeel is van je totale marketingstrategie.
Vanaf het begin van het proces zitten we als team geregeld bij elkaar: strategen, designers, developers, online marketeers en gespecialiseerde projectmanagers. Zo zijn we allemaal op de hoogte van alle aspecten van het proces. Van technische uitdagingen tot einddoelen.
Dus als we goed op stoom zijn en de creatieve ideeën over elkaar heen buitelen – dat wil nog wel eens gebeuren, we zijn niet voor niets een creatief marketingbureau -, dan kan bijvoorbeeld de developer tijdig aangeven dat iets moeilijk te realiseren is en dus extra aandacht zal vragen.

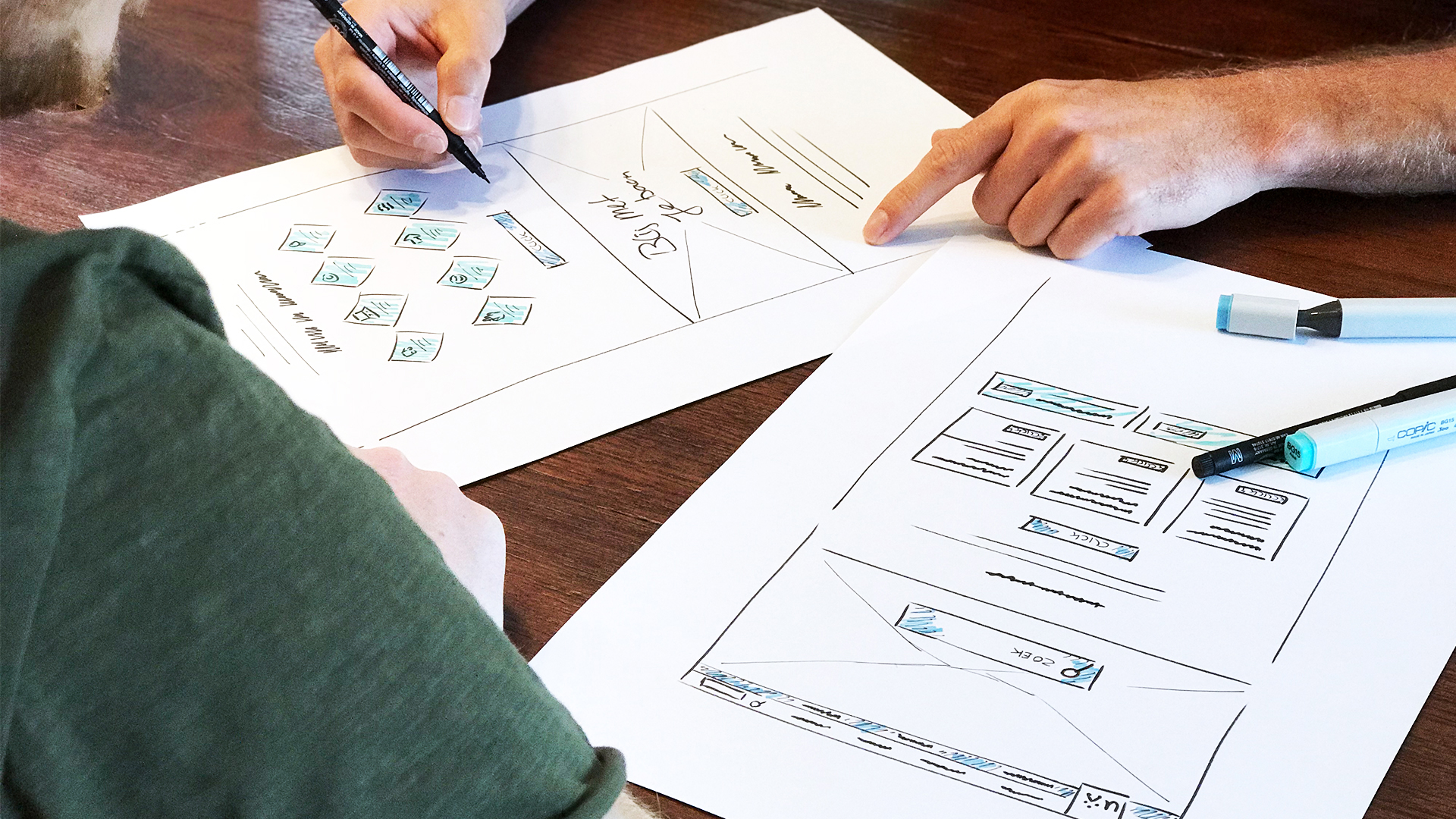
UX-design en wireframes
We leggen de doelen die je als opdrachtgever wilt behalen vast in een blauwdruk. Vervolgens gaan we aan de slag met wireframes. Dit is een simpele weergave van je website, zonder design. Gewoon een hele droge weergave van ‘wat komt waar’, welke elementen voegen we toe, waar kun je op klikken, waar komen de formulieren, etc. Dit gaat over de functionaliteit en wat de bezoeker op je website gaat zien en vooral doen. Dit noemen we de user experience, ook wel UX.
Dat is niet het meest sexy onderdeel van het proces, maar wel een heel belangrijke stap in het proces. Hier leg je namelijk de solide basis voor je effectieve website met een duidelijke, functionele structuur.

Nadat we de wireframes met je hebben besproken en we het eens zijn over de opzet, gaan we verder met het ontwerp. Vanaf dit moment ga je steeds meer zien hoe het eindresultaat wordt. Daarvoor maken we eerst de user interface (UI): we voegen de huisstijl toe, kleuren, de juiste styling, de call to actions etc. Het merk gaat ademen.
Dit design maken we in Adobe XD. Dat zijn interactieve prototypes, zodat je mee kunt kijken en je echt een gevoel krijgt bij de nieuwe website: wat gebeurt er als ik naar beneden scroll? Waar kom ik terecht als ik hier klik?
Ben je akkoord met het design, dan gaan de developers bouwen wat de designer heeft bedacht. Verder zorgt een developer eigenlijk voor drie dingen:
- dat de website technisch goed en snel werkt,
- dat de website voor de bezoeker logisch is
- en dat de website aan de achterkant duidelijk is, zodat het gemakkelijk te beheren is.
Soms, maar niet altijd, laten we de website tijdens het ontwikkelproces ook door de eindgebruikers testen. Bij een website gericht op consumenten is dat meestal niet nodig. Wij hebben zoveel kennis en expertise in huis dat we goed onderbouwde aannames kunnen doen. Voor software of producten voor bedrijven nemen we de eindgebruiker vaak wel stap voor stap mee in het ontwikkelproces.
En dan… live! Toch een beetje spannend: ál dat werk staat te trappelen om zich aan de wereld te laten zien. Je hoeft alleen maar op ‘publiceren’ te drukken. Diepe zucht en GO! Tijd voor een feestje!
Natuurlijk houdt het hier niet op. Je gaat je nieuwe website volop promoten, nauwkeurig monitoren en optimaliseren. Werkt alles zoals je het bedacht had? Levert het op wat je wilt? Wat vinden de bezoekers van je website?
Mooi is een mening, maar effectief en succesvol is een feit. Een succesvolle en effectieve website levert resultaat. Reken maar dat je dat mooi vindt!