Kijkje in de keuken van een WordPress ontwikkelaar

Wat is een creatief bureau zonder developers? Een developer brengt tot leven wat een designer voor ogen heeft. Bij Redmatters geldt dat ook. Lead developer René geeft een kijkje in de keuken van een Wordpress ontwikkelaar. Wat komt er eigenlijk allemaal kijken bij het ontwikkelen van een website?
De basis: WordPress
Voor het bouwen van websites maakt Redmatters altijd gebruik van WordPress. WordPress is een Content Management Systeem (CMS), wat in de begindagen vooral gebruikt werd voor het maken en publiceren van blogs. Tegenwoordig wordt het door miljoenen mensen over de hele wereld gebruikt om niet alleen blogs, maar volledige websites mee te maken en te beheren. Zo ook bij Redmatters. We kiezen voor WordPress omdat het CMS een grote community (en daarmee resources) heeft, veel vrijheid biedt en bovendien makkelijk te gebruiken is – zowel door de WordPress ontwikkelaar als de eindgebruiker.
Met een CMS – zoals de titel al aangeeft – kunnen klanten eenvoudig zelf hun ‘content managen’. Dit houdt in dat ze aan de achterkant van de website kunnen inloggen en daar zelf bijvoorbeeld teksten, afbeeldingen en zelfs pagina’s kunnen wijzigen of toevoegen. We leggen bij het opleveren van een website daarbij altijd aan klanten uit hoe WordPress werkt, zodat ze er gelijk mee kunnen werken.

De voorkant: front-end development
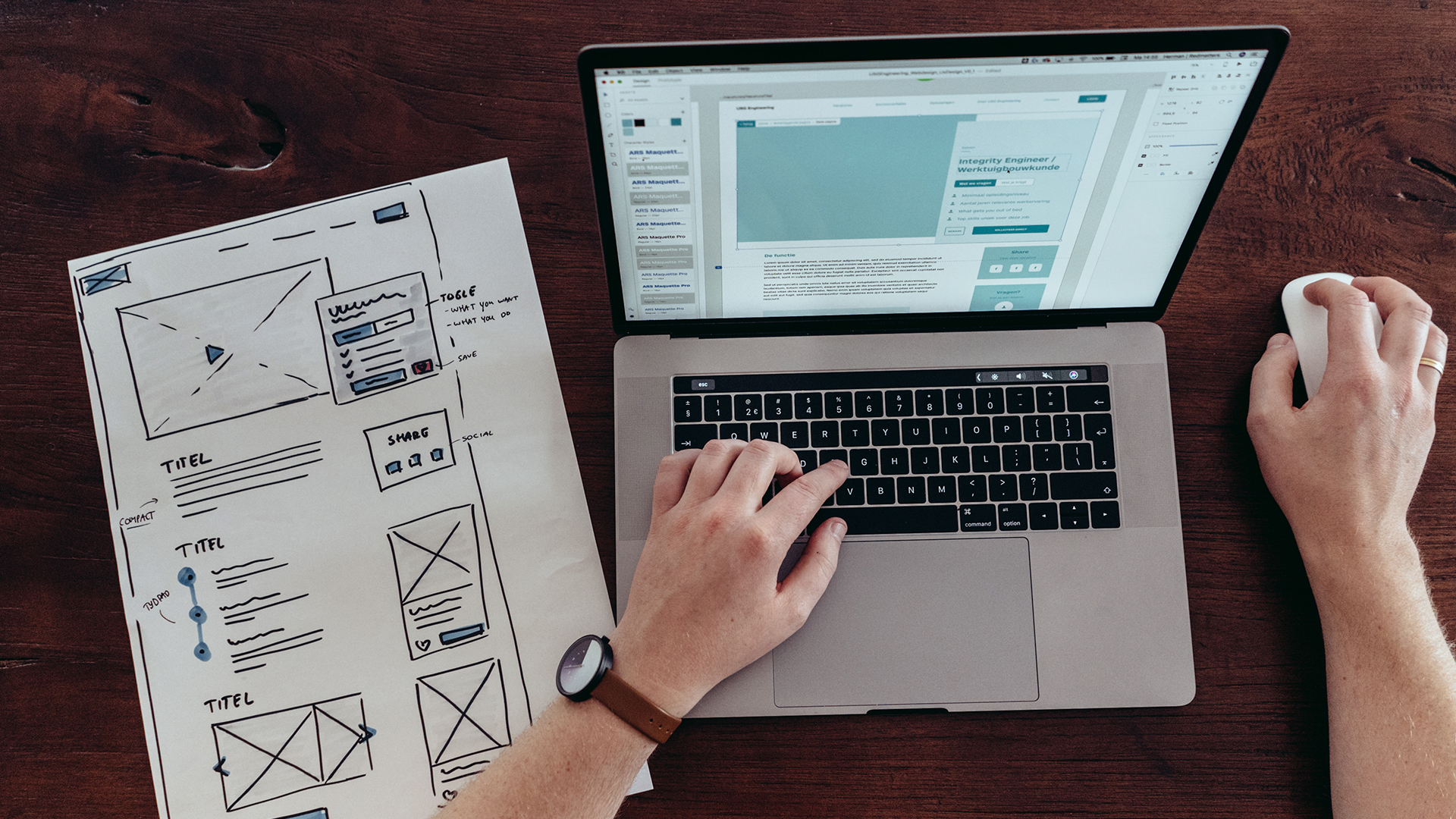
Voor een WordPress ontwikkelaar is het van belang om kennis te hebben van zowel Front-end als Back-end. Front-end is alles wat de bezoekers van een website te zien krijgen, oftewel ‘de voorkant’ van de website. Op basis van designs die de webdesigner aanlevert, maakt de front-end developer een vertaalslag naar de daadwerkelijke code. Daarbij wordt vooral gebruik gemaakt van HTML en CSS. HTML kan je zien als de opmaak-taal waardoor elementen op een bepaalde plek te zien zijn, terwijl CSS voor de stijl van deze elementen zorgt.
Daarnaast werken we ook regelmatig met JavaScript om bijvoorbeeld complexe animaties aan een website toe te voegen. Om een zo geoptimaliseerd mogelijk product op te leveren, zorgen we er bovendien voor dat een website ook altijd goed werkt op een mobiele telefoon of tablet; anno 2020 is dit allang geen vraag meer, maar een voorwaarde voor elke website.

Wij vertaalden het webdesign voor EasyAutoverkoop door naar een gebruiksvriendelijke website.
De achterkant: back-end development
Een goed werkende website heeft de gebruiksvriendelijkheid te danken aan het User Experience (UX) design, maar ook zeker aan de Back-end developer. Back-end is eigenlijk alles wat onder water gebeurt om te zorgen dat alle data die je in WordPress invoert ook daadwerkelijk getoond wordt op de website. Een voorbeeld hiervan is een formulier, waarbij er aan de achterkant voor gezorgd wordt dat jij als bezoeker een bevestiging in je mailbox krijgt na het invullen en opsturen van zo’n formulier.
De meeste van deze functionaliteiten kunnen door WordPress zelf worden afgehandeld, maar soms moeten er koppelingen toegevoegd worden naar bijvoorbeeld een extern systeem als MailChimp of een CRM-systeem zoals Salesforce. Ook dat is een taak voor de back-end developer.
Hoe pak je een website project aan? In ons gratis handboek ‘Het begin van een succesvolle website’ geven we je concrete tips om direct mee aan de slag te gaan!
DownloadenOnze werkwijze
Bij Redmatters worden website projecten vaak op dezelfde manier aangepakt. Zo trappen we altijd af met een webconcept workshop, waarbij we samen met de klant de wensen en doelen van de website bepalen. Vervolgens wordt er door onze designers gewerkt aan een User Experience (UX)- en een User Interface (UI)-design. Na akkoord op het design mogen wij als WordPress ontwikkelaar starten met het ontwikkelen van de website. We maken hierbij gebruik van ons eigen WordPress thema ‘RedPress’. Hier zitten enkel de relevante basisfunctionaliteiten in. Alle onnodige functionaliteiten binnen WordPress zijn hier dus uitgehaald, wat ervoor zorgt dat een website sneller kan worden ontwikkeld en deze nog eenvoudiger werkt aan de achterkant.

Developers en designers werken bij Redmatters altijd nauw samen.
Uiteraard zullen de functionaliteiten van jouw website altijd afhangen van wat jij nodig hebt om je doelen te behalen. Oftewel: wat we bepalen in de webconcept workshop, vormt de basis van iedere vervolgstap – ook in development. Door binnen elke RedPress website een zogenaamd thema aan te maken, kunnen we iedere website uniek maken, maar blijft de basis altijd goed. Heeft een website specifieke elementen nodig, zoals vacatures of cases, dan worden die nieuwe functionaliteiten aan dat specifieke project toegevoegd. Zo zorgen we ervoor dat de website helemaal aansluit bij de wensen van de klant.
Het laatste – maar zeker niet minst belangrijke – onderdeel in het proces van design tot werkende website is de testfase. Developers en designers testen samen of alles goed werkt op verschillende apparaten en browsers, zodat de website als een volledig werkend product kan worden opgeleverd.

Creatief bureau
Bij Redmatters worden wij als developers altijd uitgedaagd door onze collega designers om de tofste designs om te zetten naar een goed, werkend product. En dit maakt ons werk nu juist zo interessant, want geen enkele website is hetzelfde. Bij Redmatters geloven we dat elke klant een uniek verhaal te vertellen heeft en dit moet natuurlijk ook op de website terug te zien zijn. Je mag er daarom op vertrouwen dat we bij het bouwen de beste tools gebruiken zodat jouw product niet alleen lekker werkt, maar aan de voorkant ook precies laat zien wat jij wil vertellen.
Let’s get digital
Benieuwd naar de mogelijkheden voor jouw nieuwe website of applicatie?